Bootstrap
Introduction
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. This part is quiet easy. You can read the study materials in its official website (http://getbootstrap.com/). The most important part I think is the grid system (http://getbootstrap.com/css/#grid), which is a different layout system from html.
Code
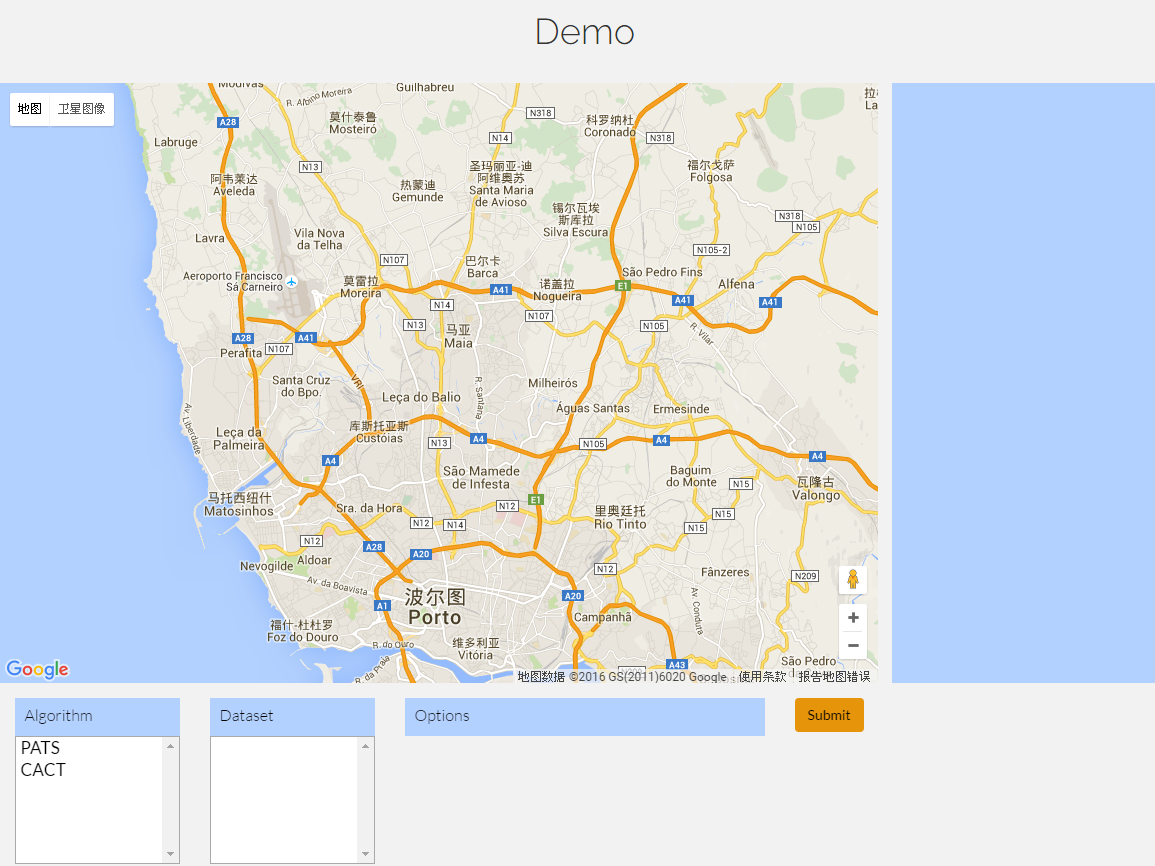
The following code using bootstrap grid system describes the layout of Demo part:

<div class="container" id="map_title">
<div class="row centered">
<br>
<br>
<h1>Demo</h1>
<br>
</div>
</div>
<div class="container" id="map_map">
<div class="row">
<div class="col-lg-9" id="map"></div>
<div class="col-lg-3">
<div id="result"></div>
</div>
</div>
<div class="row">
<div class="col-lg-2" id="b1">
<div class="box-title">Algorithm</div>
<select id="algoList" size="5" style="font-size:13pt;height:80%;width:100%;" onchange="algoOnChange(this.options[this.options.selectedIndex].value)">
<option id="PATS">PATS</option>
<option id="CACT">CACT</option>
</select>
</div>
<div class="col-lg-2" id="b2">
<div class="box-title">Dataset</div>
<select id="datalist" size="5" style= "font-size:13pt;height:80%;width:100%;" onchange="dataOnChange(this.options[this.options.selectedIndex].value)">
</select>
</div>
<div class="col-lg-4" id="b3">
<div class="box-title">Options</div>
<div id="options"></div>
</div>
<div class="col-lg-1">
<button id="submit" type="submit" class="btn btn-outline-inverse">Submit</button>
</div>
</div>
<br>
<br>
</div> <!--/ .container -->